快速開始
安裝 Angular CLI
npm install -g @angular/cli
查看是否安裝完成 ng version

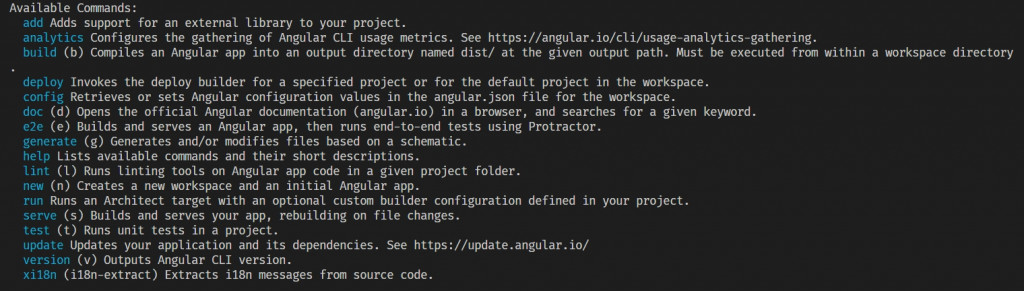
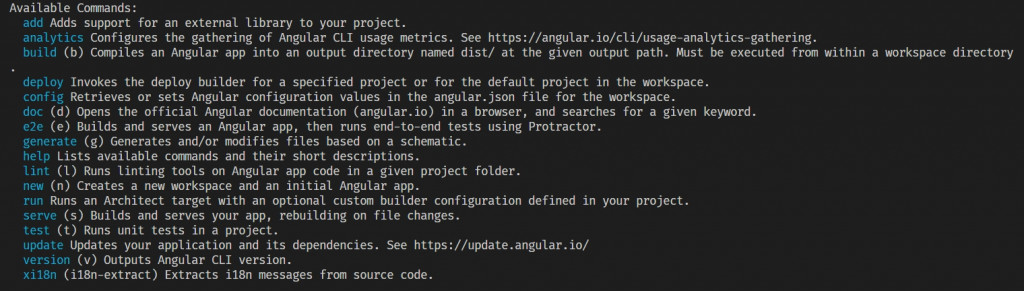
查看目前版本的angular-cli有哪些可以使用的命令 ng help

建立專案
ng new my-app
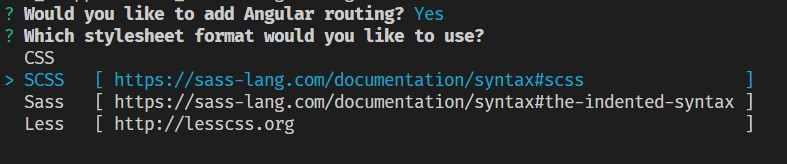
Angular-Cli選項選完就會自動安裝,圖中選擇的是Angular Routing與SCSS。

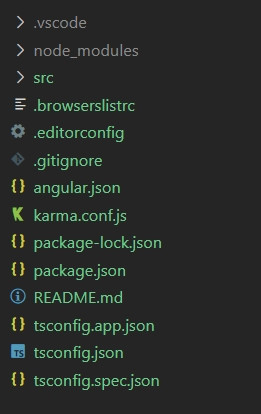
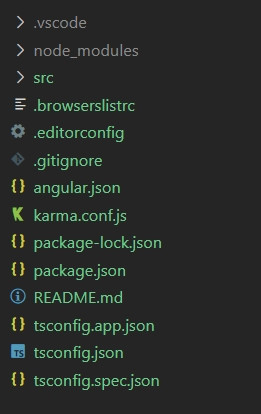
檔案初始結構如下

大致介紹如下,
MY-APP
-
.vscode 用來統一團隊的vscode配置
-
node_modules/ 此專案所有依賴的套件都會在這裡。
-
src
-
app/ 主程式資料夾。
-
assets/ 靜態資源放置處如圖片。
-
environments/ 環境變數設定檔放置處。
-
favicon.ico 瀏覽器的網址列、書籤、頁籤上的icon圖檔。
-
index.html 應用程式的根頁面,是SPA頁面入口。
-
main.ts 所有程式的進入口。
-
polyfills.ts 載入Angular程式前會預先載入的程式。
-
styles.scss 網頁應用程式共用的樣式設定檔。
-
test.ts 跟main.ts 檔類似,不過主要是用在測試檔上。
-
.browserslistrc 在不同的前端工具間共用目標瀏覽器的配置文件
-
.editorconfig 可幫助開發人員在不同的編輯器和IDE之間更維護一致的編碼樣式。
-
.gitignore Git版本控制設定要忽略的檔案。
-
angular.json Angular CLI的設定檔。
-
karma.conf.js 單元測試工具Karma的設定檔。
-
package-lock.json - 記錄npm instrall實際安裝的套件的來源與版號,不會因為套件版本更新,而在下次安裝時裝到不同版本的包。
-
package.json 記錄npm instrall安裝的套件的來源與版號。
-
README.md 用於維護一些專案的基本資料,採用Markdown語法。
-
tsconfig.app.json Angular build時編譯TypeScript的設定文件。
-
tsconfig.json TypeScript的設定文件,供tsconfig.app.json與tsconfig.spec.json引用。
-
tsconfig.spec.json Angular test時編譯TypeScript的設定文件。
執行專案
cd my-app
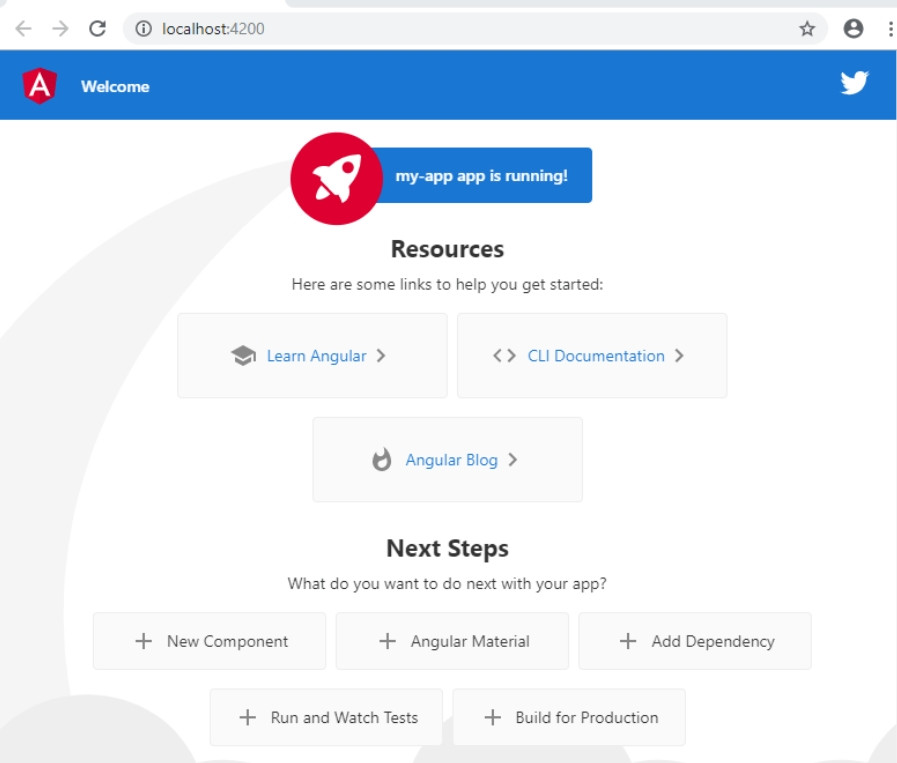
ng serve -o

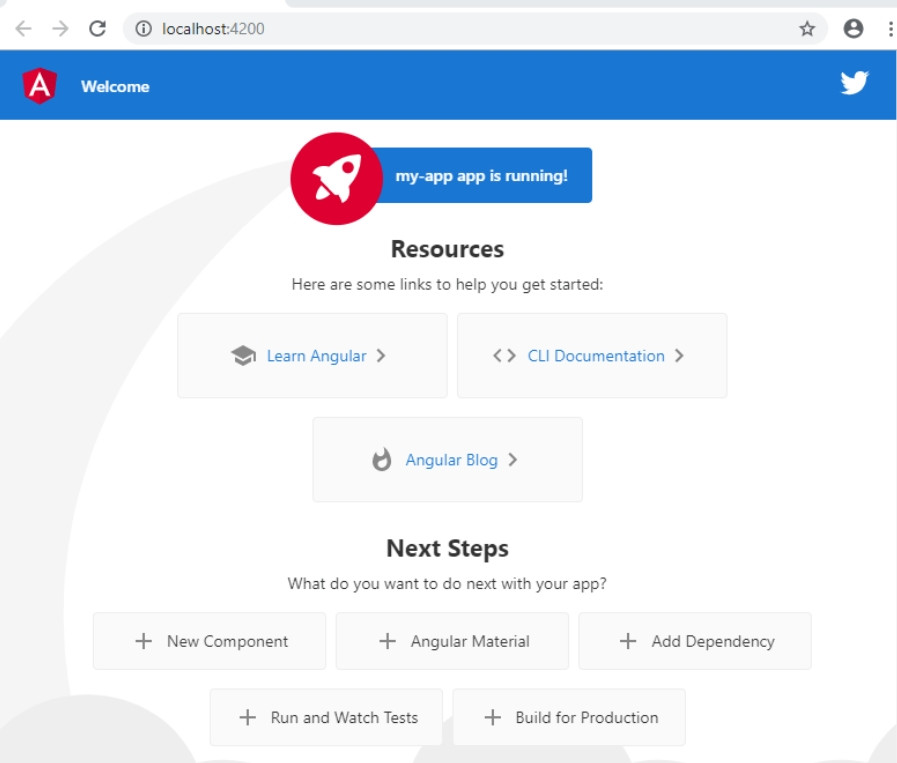
在http://localhost:4200/ 就可以看到Angular啟動的畫面了。
Angular預設port是4200,如果需要可以自訂 ng serve --port 4201
結論
因為Angular定位是一個框架所以一開始就長出很多文件與資料夾,很多配置官方預先設定好了,之後想建一個元件或服務等也都可以直接透過命令來完成。即使你本來沒有打算使用的自動測試框架也都配置好了,你可以在專案中寫自動測試的代碼然後一鍵執行也可以搭配CI流程,在送出代碼時做自動測試,當然也可以跳過自動測試,只要專案進行順利就好。
雖然一開始專案看起來有很多檔案與資料夾,但其實都有預設配置不須特別修改就能運行專案,產品實際打包後會幫使用者濾掉沒有用到的模組,自動測試框架也只有開發環境下使用,以相同功能來說Angular的產品包比起其他框架應該不會太肥大才對。
下一篇會介紹Angular基本概念並練習建立一個簡單的範例。
參考
搭建本地開發環境和工作區